一、也是我最开始了解到的
js方法,利用滚动事件,判断当时的图片位置是否在可视框内,然后进行渲染。
弊端:代码冗杂,你还要去监听页面的滚动事件,这本身就是一个不建议监听的事件,即便是我们做了节流或防抖
二、html中的loading属性,该属性兼容性也可以,不考虑IE
<img src="" alt="" loading="lazy">
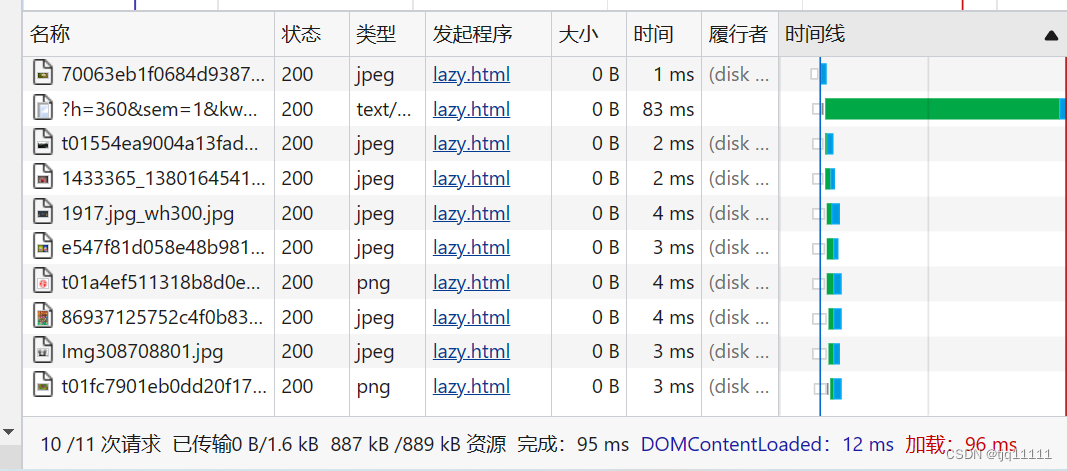
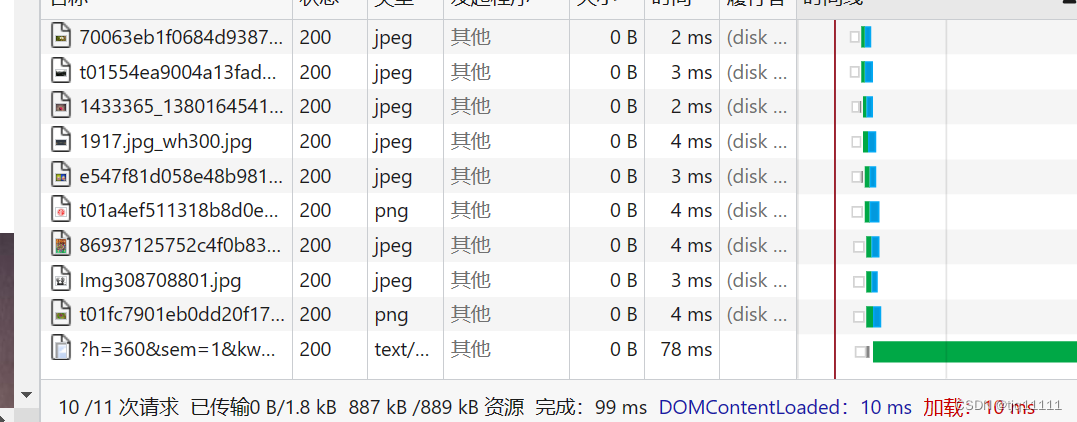
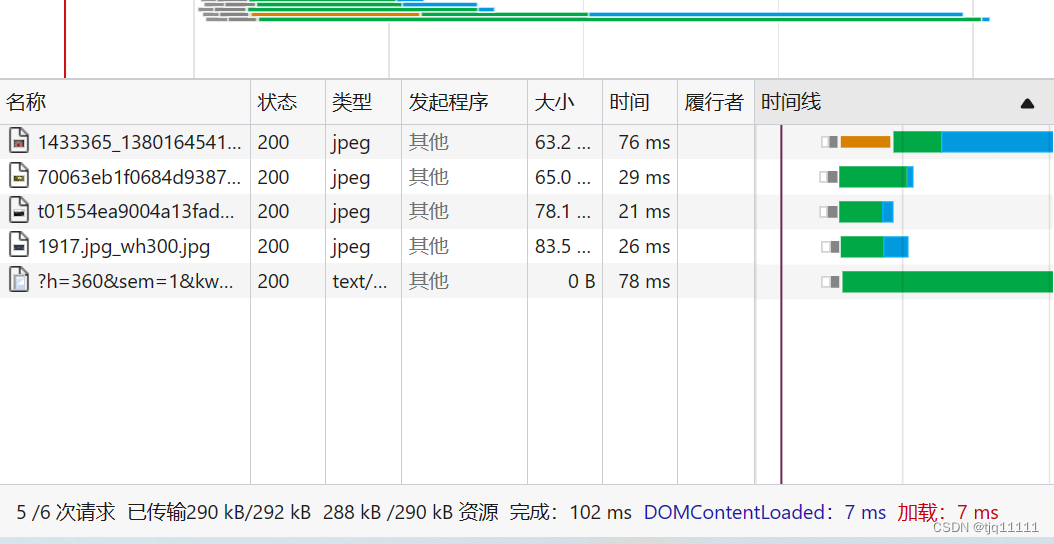
下面图片是两者的对比,图一(没有loading),图二(有)
查看下列对比,需要了解以下关键词:
DOMContentLoaded,load,
简单介绍(更深层的我也不懂):DOMContentLoaded是指在页面html解析完成时触发(此时或许没有加载完成一些外部资源),load在页面所有资源加载完成后执行,也就是渲染完成时间
在多次ctrl+f5刷新页面下观察到的对比:
图一的load(即红色的加载文字)明显比图二时间长(长的很多),并且图一的DOMContentLoaded时间基本与图二DOMContentLoaded的相同(即在解析html时,页面几乎没有额外的压力,甚至图二的时间会比图一时间更少)。并且图二的DOMContentLoaded和load几乎保持一致


由上可以看到,loading=lazy,对图片起到的懒加载效果时蛮好的,并且我们不需要写js代码,或者引入第三方的东西来实现。
但其实,这样并没有达到loading=lazy的极限,我们用到了loading=lazy,但是在页面一开始的时候却仍然发送了10条图片地址的请求,这个是因为:图片没有加载的时候宽高为0,所以一开始的时候它认为我们所有的图片都显示了(因为宽高为0,挤在一起),因此,我们需要给loading=lazy的图片标签添加一个默认的宽高。借此出现了下面的情况,在页面初始化的时候仅仅发送了4条图片请求,并非上面两张图片的10条。

三、decoding=async
告诉浏览器使用何种方式解析图像数据,三个值sync: 同步解码图像,保证与其他内容一起显示,async: 异步解码图像,加快显示其他内容,auto: 默认,由浏览器决定哪种方式更适合用户。
这个属性的优点我也没有发现(-_- !!),但是查阅资料,它确实可以优化图片,情景就是:我们不希望图片的渲染解码影响页面的其他内容的展示,可以使用 decoding=async 选项。
四、js补充—IntersectionObserver
IntersectionObserver这个相当于js监听滚动的一种性能提升,也就说,这个对象能告诉我们某个元素是否出现在当前视图上,并且给我们一个回调。
具体操作,构建IntersectionObserver对象
const inter = new IntersectionObserver(callback)
//callback便是回调,这里面默认接受一个对象,
//callback应该放在inter上面定义,不然会显示undefined,但是为了方便观察,我移到了下面进行定义
const callback = (entries) =>{
//entries是一个数组,里面数据包含inter 所监听的元素
//列如:inter.observe(ele) 那么ele的数据便会存放在entries数组中,
//其中该ele的isIntersecting属性为true表示元素出现在当前视图上,false相反
console.log(entries)
//然后我们一般的话,会同时inter.observe(元素名)监听多个元素,因此entries处理方式为遍历处理(foreach)
}
注意点:页面渲染完成IntersectionObserver会自动执行一次,如果同时observe多个元素,IntersectionObserver默认执行的时候entries为多个元素(observe处理的元素数量一致),IntersectionObserver的回调会在目标元素消失、出现在视图时触发回调,此时的回调的参数entries表示满足上列消失、出现条件的元素
或许描述的不清楚但是代码贴在下面,新建html文件,整个代码复制运行即可自行观看
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.div1 {
height: 2000px;
}
.div2 {
height: 400px;
width: 400px;
background-color: red;
margin-top: 1000px;
}
.div3 {
width: 100px;
height: 20px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="div1">
<span id="span1">tianjiaqing</span>
<div class="div2" id="div2">
<div class="div3" id="div3"></div>
</div>
</div>
</body>
<script>
const fn = (entries) => {
console.log('消失/出现在视野里,导致触发了该回调', entries);
}
const inter = new IntersectionObserver(fn)
inter.observe(div2)
inter.observe(div3)
inter.observe(span1)
</script>
</html>