什么是word-wrap属性❓
word-wrap属性允许长的内容可以自动换行。
语法
word-wrap: normal或break-word;
值 描述 normal 只在允许的断字点换行(浏览器保持默认处理)。 break-word 在长单词或 URL 地址内部进行换行。
使用案例
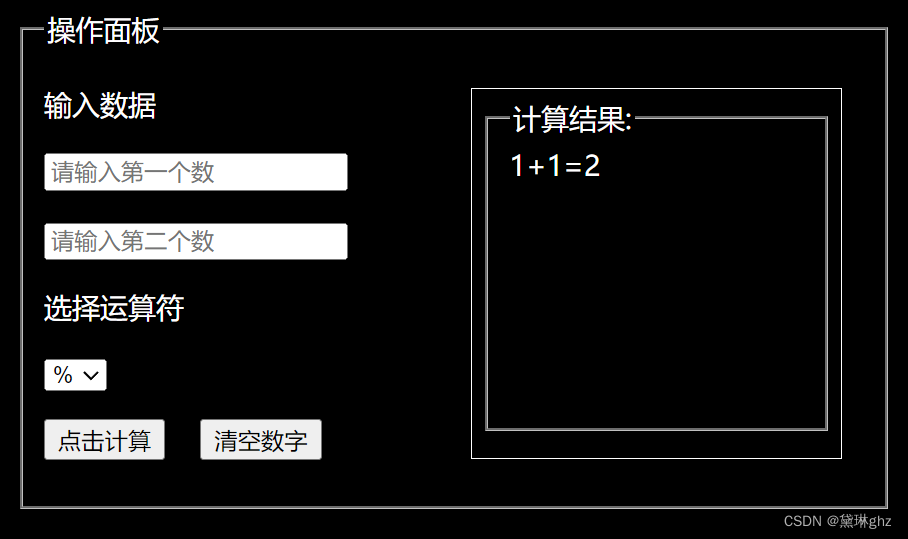
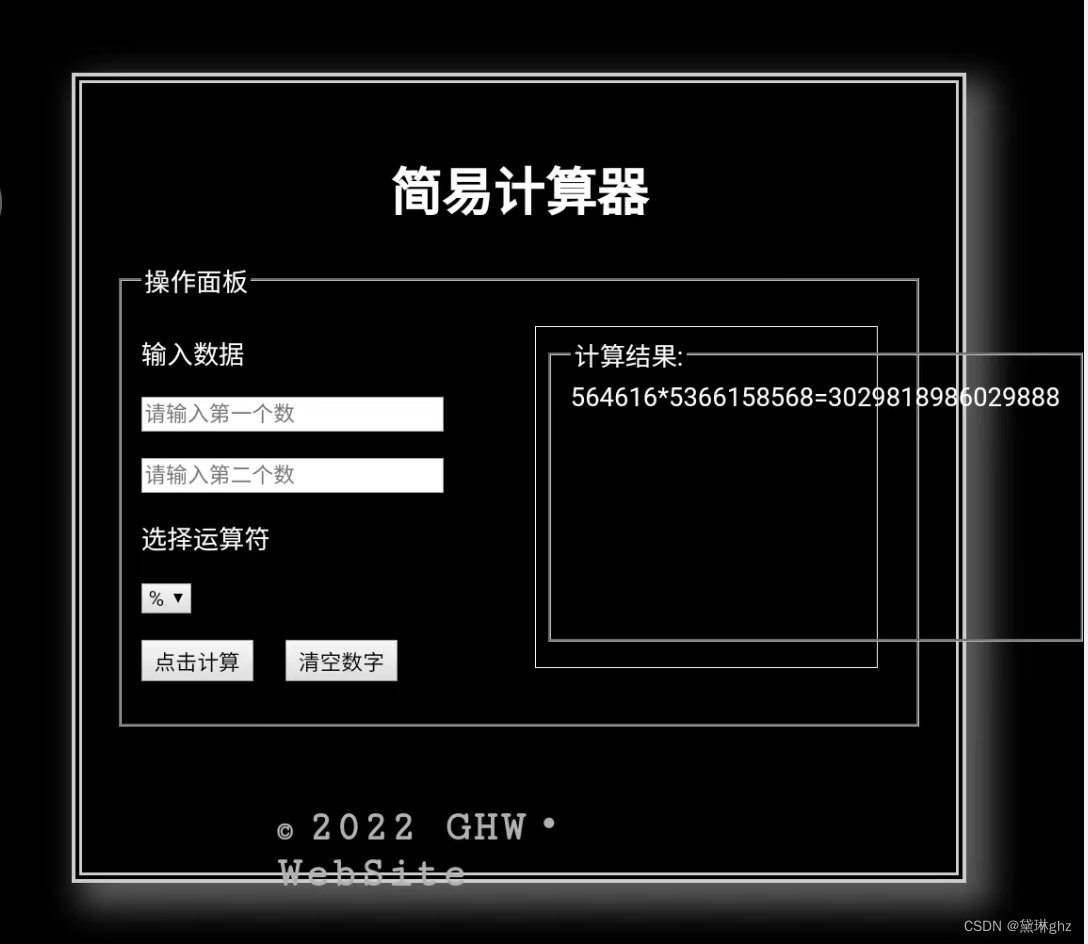
今天在修改代码的时候,发现之前做的小项目存在了一些小问题
正常情况下计算时数字的位数不会太长
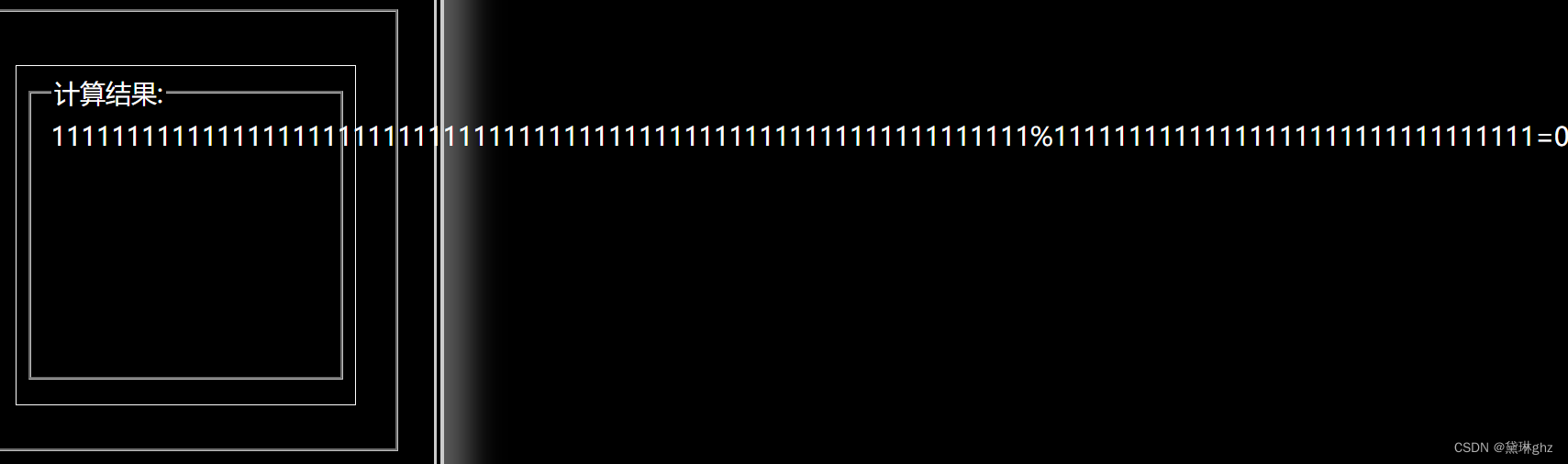
但是假如有人比较无聊输入一长串数字
就会出现下面这种情况
这个时候word-wrap属性就可以排上用场了
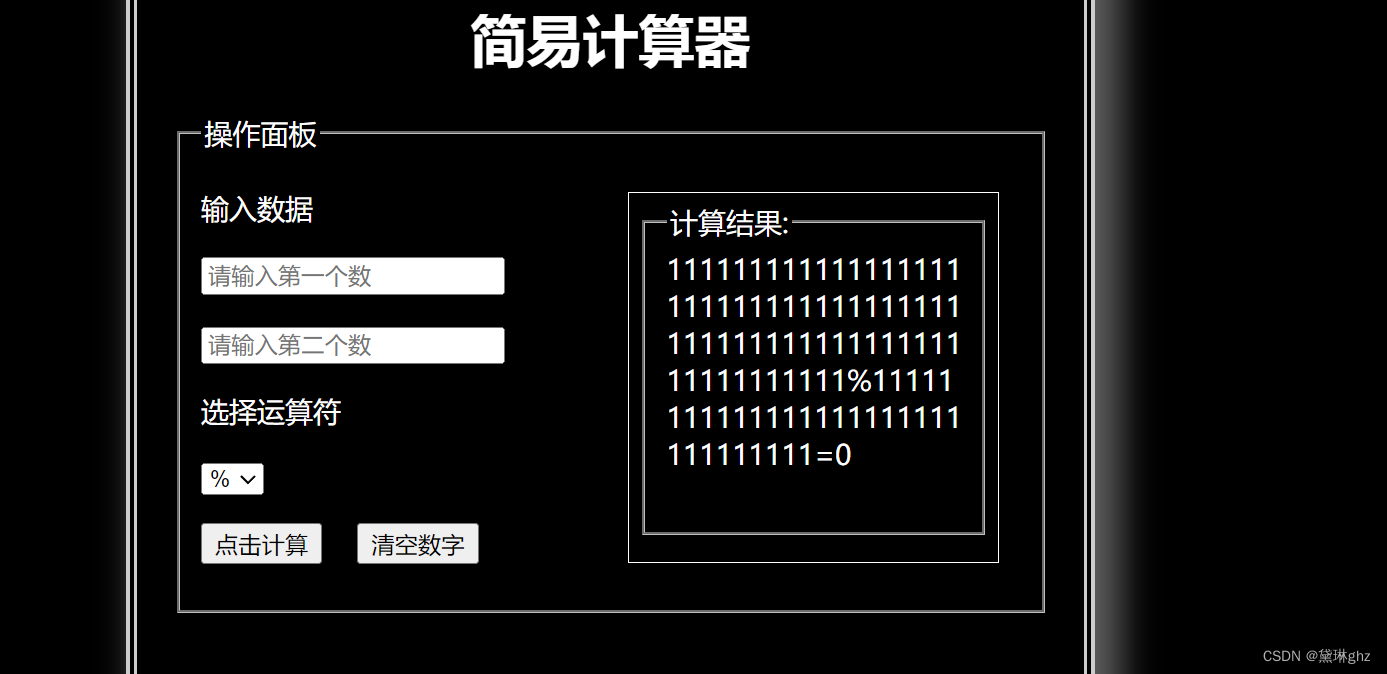
设置word-wrap: break-word;
但是这个容器的大小始终有限,如果输入的数字位数比这更多,就会出现高度溢出的问题(不 仅仅是宽度)
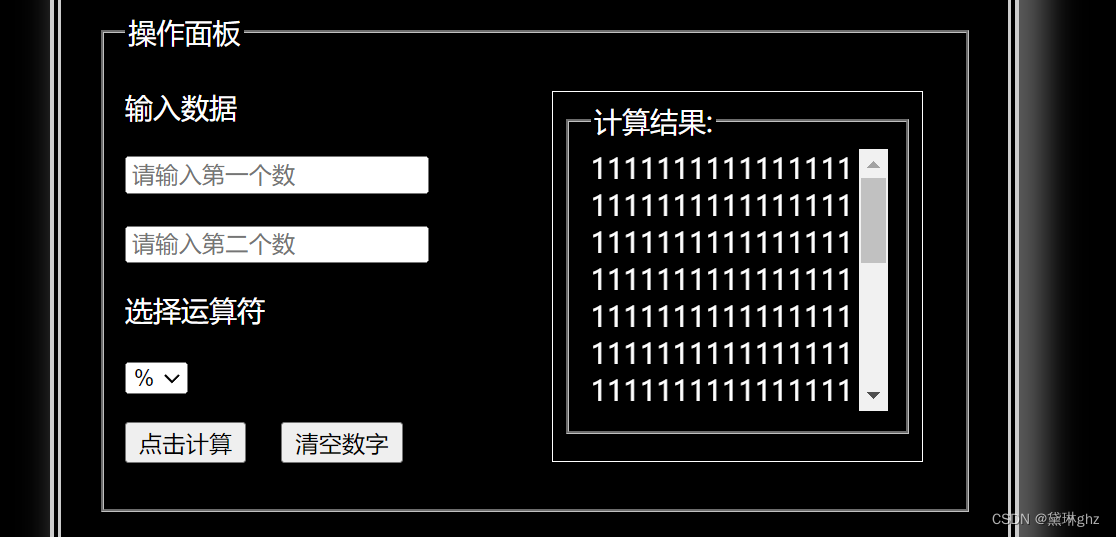
这个时候加个overflow属性就可以解决了
设置overflow: auto;
就可以通过滚动条来操作(真的有人会这么无聊吗??还真有!!)
项目代码
详情可以参考实训项目:PHP计算器功能程序实现
<!DOCTYPE html><html lang=”en”><head><meta charset=”UTF-8″><meta http-equiv=”X-UA-Compatible” content=”IE=edge”><meta name=”viewport” content=”width=device-width, initial-scale=1.0″><meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ /><title>Document</title><style>body {background: #000;color: #fff;}.box1 {position: relative;width: 31.25rem;height: 28rem;border: 0.425rem double #ccc;margin: 0 auto;top: 6.25rem;box-shadow: 0.625rem 0.625rem 1.25rem 0.3125rem rgb(93, 93, 93);padding: 20px;}h1 {text-align: center;color: #fff;}input:hover {background-color: #000;color: #fff;border: 1px solid #fff;transition: .8s;}.box2 {margin: 0 auto;width: 300px;height: 50px;/* border: 1px solid #fff; */margin-top: 40px;}.anwser {position: absolute;width: 200px;height: 200px;border: 1px solid #fff;top: 150px;left: 280px;padding: 5px;}.insedebox {position: absolute;width: 170px;height: 150px;max-width: 170px;word-wrap: break-word;overflow: auto;}</style></head><body><div class=”box1″><h1>简易计算器</h1><fieldset><legend>操作面板</legend><form action=”” method=”post” id=”form1″ name=”form1″><p>输入数据</p><p><input type=”text” id=”num1″ name=”num1″ placeholder=”请输入第一个数”></p><p><input type=”text” id=”num2″ name=”num2″ placeholder=”请输入第二个数”></p><p>选择运算符</p><p><select name=”s1″ id=”s1″><option value=”+”>+</option><option value=”-“>-</option><option value=”*”>*</option><option value=”/”>/</option><option value=”%” selected=”selected”>%</option></select></p><p><input type=”submit” id=”send” name=”send” value=”点击计算” style=”margin-right: 20px;”><input type=”reset” id=”clean” name=”clean” value=”清空数字”></p></form><div class=”anwser”><fieldset style=”height: 170px;”><legend>计算结果:</legend><div class=”insedebox”><?php@$num1 = $_POST[“num1”];@$num2 = $_POST[“num2”];if (isset($num1) && isset($num2)) {if (empty($num1)) {// echo “<script>alert(‘第一个数不能为空’)</script>”;echo “第一个数不能为空<br>”;}if (empty($num2)) {// echo “<script>alert(‘第二个数不能为空’)</script>”;echo “第二个数不能为空<br>”;}if (!is_numeric($num1)) {// echo “<script>alert(‘第一个空请输入有效数字’)</script>”;echo “第一个空请输入有效数字<br>”;}if (!is_numeric($num2)) {// echo “<script>alert(‘第二个空请输入有效数字’)</script>”;echo “第二个空请输入有效数字<br>”;}if (isset($_POST[“send”]) && !empty($_POST[“send”])) {$s1 = $_POST[“s1”];// if($s1== “/”){// }function f1($num1, $num2, $s1){if (is_numeric($num1) && is_numeric($num2)) {$jg = 0;$s1 = $_POST[“s1”];$str = “”;for ($i = 0; $i < 5; $i++) {@$str .= $s1[$i];}if ($str == ‘+’) {$jg = $num1 + $num2;} else if ($str == ‘-‘) {$jg = $num1 – $num2;} else if ($str == ‘*’) {$jg = $num1 * $num2;} else if ($str == ‘/’) {if ($num2 == 0) {// echo “<script>alert(‘0不能作为除数使用’)</script>”;echo “0不能作为除数使用<br>”;}@$jg = $num1 / $num2;}echo “{$num1}{$str}{$num2}={$jg}”;}}f1($num1, $num2, $s1);}}?></div></fieldset></div></fieldset><div class=”box2″><div class=”box_bottom” style=”color:#b2b0b0;font-weight: bolder;font-family: Courier New”>© <span style=”letter-spacing: 1.5px;font-size: 1.6rem;;”>2022 GHW・WebSite</span></div></div></div></body></html>
声明:本站所有资源,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。