
最近刚刚更新完了HTML,CSS的万字总结,有很多人已经学习完了文章,感觉反馈还不错,今天,用HTML,CSS,JS的知识编写了一个童年经典游戏 – 推箱子,供学习参考。
1. 效果展示
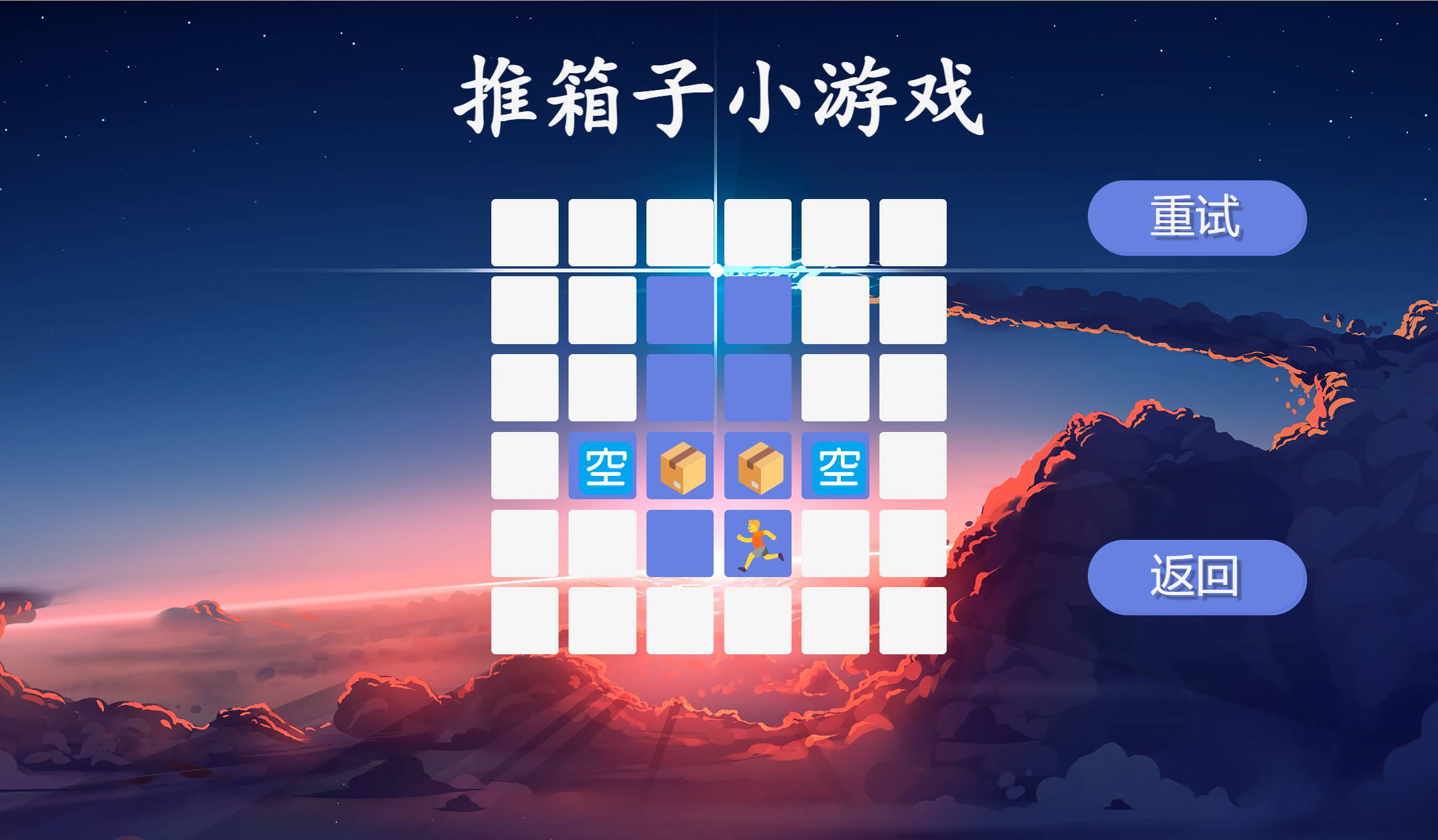
游戏主界面展示:

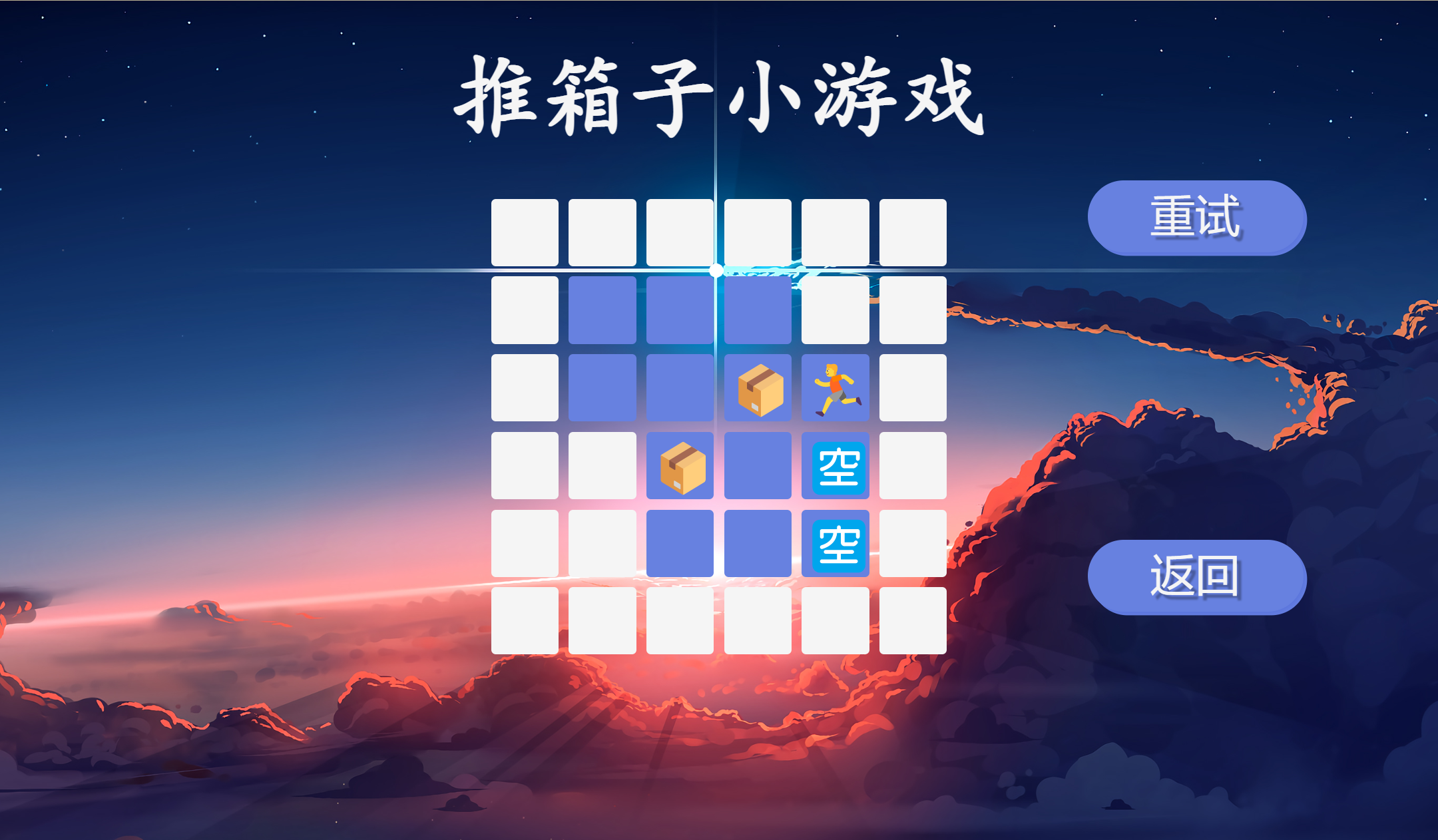
游戏界面展示:

2. 游戏介绍
经典的推箱子是一个非常古老游戏,甚至是80,90年代的回忆,目的是在训练你的逻辑思考能力。
在一个狭小的仓库中,要求把木箱放到指定的位置,稍不小心就会出现箱子无法移动或者通道被堵住的情况,所以需要巧妙的利用有限的空间和通道,合理安排移动的次序和位置,才能顺利的完成任务。
在移动箱子的过程中,是对你的思维能力的一个训练,今天这款推箱子正是童年的回忆,但是我们的目的是为了通过学习源码的形式,来学习前端开发的知识,熟练掌握HtML标签,CSS属性和JS逻辑的知识。
这是一款最经典的推箱子游戏,类似的游戏你一定早就玩过。要控制搬运工上下左右移动,来将箱子推到指定地点。记得几年前,《推箱子》在PC机上刮起了一股不小的益智类游戏的旋风,现在许多资深玩家也都对《推箱子》赞不绝口,可见有深度的益智类游戏是非常受大家欢迎的。
推箱子游戏1981年由日本人今林宏行首创,是在1982年12月由Thinking Rabbit 公司首次发行,名“仓库番”。箱子只可以推, 不可以拉, 而且一次只能推动一个,胜利条件就是把所有的箱子都推到目的地。
推箱子游戏是一种老少皆宜的益智游戏,既可以开发青少年学生的智力,又可以防止老年痴呆症,全家一起攻关还可以促进家庭和睦,何乐而不为?
3. 游戏规则
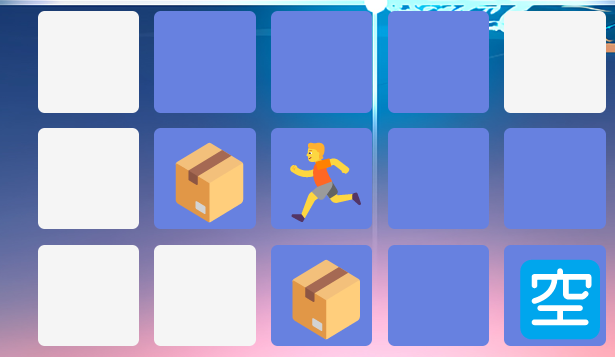
我们的目标是把箱子移动到指定的地点,该地点标注为空,当我们顺利的把箱子移动的指定的位置时,标注为满。请你尽量不要把箱子推动到角落,那样,你将无法移动它。例如:

我们可以选择不同的关卡进行闯关,大家在学习的过程中也可以添加不同的关卡,这样达到熟练掌握常用标签和属性的目的。例如:

同时,当我们在游戏卡关的时候,还可以选择重新开始游戏,这样的设计非常的人性化:

4. 源码学习
博客中用到的图片和源码已经免费上传,欢迎下载学习:
推箱子小游戏网页版
部分HTML代码:
设置游戏页面布局,游戏中按钮及位置…
<div class="menu" onclick="newgame()">开始新游戏</div>
<div class="menu" onclick="continuegame()">继续游戏</div>
<div class="menu" onclick="select()">选关</div>
<div class="menu" onclick="closewindow()">退出游戏</div>
<table id="g">
<tr>
<td>
<div class="choice" onclick=start(0)>1</div>
</td>
<td>
<div class="choice" onclick=start(1)>2</div>
</td>
<td>
<div class="choice" onclick=start(2)>3</div>
</td>
</tr>
</table>
<div class="win" id="notlast" onclick=next(progress)>下一关</div>
<div class="win" onclick=returnselect()>选择关卡</div>
<div class="win" onclick=back()>返回</div>
<div class="side" id="side1" onclick=continuegame()>重试</div>
<div class="side" id="side2" onclick=leave()>返回</div>部分样式代码:
设置按钮的样式,页面的样式…
<style>
* {
margin: 0;
padding: 0;
}
body {
background-image: url(./pic.jpg);
background-size: 100%;
color: whitesmoke;
text-align: center;
}
h1 {
font:normal bold 100px 楷体;
-webkit-font-smoothing: antialiased;
padding:50px;
}
table,
.menu,
.choice,
.win {
margin: 0 auto;
}
div {
width: 180px;
}
td div {
width: 75px;
height: 75px;
margin: 5px;
border-radius: 5px;
font-size: 60px;
line-height: 75px;
display: none;
}
.menu,
.win {
position: relative;
background-color: #6781e0;
width: 360px;
height: 80px;
margin-bottom: 40px;
line-height: 74px;
font-size: 50px;
font-family: "WDKT";
box-shadow:
1px 1px 0px #5d77dd,
2px 2px 0px #5f79de,
3px 3px 0px #617bdf,
4px 4px 0px #637de0;
text-shadow: 5px 5px 2px rgba(0, 0, 0, 0.3);
border-radius: 40px;
}
.side {
position: relative;
background-color: #6781e0;
width: 240px;
height: 80px;
margin-bottom: 40px;
line-height: 74px;
font-size: 50px;
font-family: "WDKT";
box-shadow:
1px 1px 0px #5d77dd,
2px 2px 0px #5f79de,
3px 3px 0px #617bdf,
4px 4px 0px #637de0;
text-shadow: 5px 5px 2px rgba(0, 0, 0, 0.3);
border-radius: 40px;
}
.choice {
background-color: #6781e0;
width: 80px;
height: 80px;
margin: 10px;
line-height: 74px;
font-size: 60px;
font-family: "包图小白体";
box-shadow:
1px 1px 0px #5d77dd,
2px 2px 0px #5f79de,
3px 3px 0px #617bdf,
4px 4px 0px #637de0;
border-radius: 5px;
}
.menu:hover {
transform: translateX(1px) translateY(3px);
}
.choice:hover {
transform: translateX(1px) translateY(3px);
}
.win:hover {
transform: translateX(1px) translateY(3px);
}
.side:hover {
transform: translateX(1px) translateY(3px);
}
#g {
margin-left: 400px;
display: none;
}
.win,
.side {
display: none;
}
#side1 {
position: absolute;
right: 150px;
top: 200px;
}
#side2 {
position: absolute;
right: 150px;
top: 600px;
}
</style>部分逻辑代码:
游戏整体的逻辑实现部分:
function up() {
if (copy[py - 1][px] == 0 || copy[py - 1][px] == 3) {
if (copy[py][px] == 4) {
document.getElementById(names[py][px]).innerHTML = "";
copy[py][px] = 0;
}
else if (copy[py][px] == 6) {
document.getElementById(names[py][px]).innerHTML = "????";
copy[py][px] = 3;
}
if (copy[py - 1][px] == 3) {
document.getElementById(names[py - 1][px]).innerHTML = "????";
copy[py - 1][px] = 6;
}
else if (copy[py - 1][px] == 0) {
document.getElementById(names[py - 1][px]).innerHTML = "????";
copy[py - 1][px] = 4;
}
py--;
}
else if ((copy[py - 1][px] == 2 || copy[py - 1][px] == 5) && (copy[py - 2][px] == 0 || copy[py - 2][px] == 3)) {
if (copy[py][px] == 4) {
document.getElementById(names[py][px]).innerHTML = "";
copy[py][px] = 0;
}
else if (copy[py][px] == 6) {
document.getElementById(names[py][px]).innerHTML = "????";
copy[py][px] = 3;
}
if (copy[py - 1][px] == 2) {
document.getElementById(names[py - 1][px]).innerHTML = "????";
copy[py - 1][px] = 4;
}
else if (copy[py - 1][px] == 5) {
document.getElementById(names[py - 1][px]).innerHTML = "????";
copy[py - 1][px] = 6;
}
if (copy[py - 2][px] == 0) {
document.getElementById(names[py - 2][px]).innerHTML = "????";
copy[py - 2][px] = 2;
}
else if (copy[py - 2][px] == 3) {
document.getElementById(names[py - 2][px]).innerHTML = "????";
copy[py - 2][px] = 5;
}
py--;
}
}
function down() {
if (copy[py + 1][px] == 0 || copy[py + 1][px] == 3) {
if (copy[py][px] == 4) {
document.getElementById(names[py][px]).innerHTML = "";
copy[py][px] = 0;
}
else if (copy[py][px] == 6) {
document.getElementById(names[py][px]).innerHTML = "????";
copy[py][px] = 3;
}
if (copy[py + 1][px] == 3) {
document.getElementById(names[py + 1][px]).innerHTML = "????";
copy[py + 1][px] = 6;
}
else if (copy[py + 1][px] == 0) {
document.getElementById(names[py + 1][px]).innerHTML = "????";
copy[py + 1][px] = 4;
}
py++;
}
else if ((copy[py + 1][px] == 2 || copy[py + 1][px] == 5) && (copy[py + 2][px] == 0 || copy[py + 2][px] == 3)) {
if (copy[py][px] == 4) {
document.getElementById(names[py][px]).innerHTML = "";
copy[py][px] = 0;
}
else if (copy[py][px] == 6) {
document.getElementById(names[py][px]).innerHTML = "????";
copy[py][px] = 3;
}
if (copy[py + 1][px] == 2) {
document.getElementById(names[py + 1][px]).innerHTML = "????";
copy[py + 1][px] = 4;
}
else if (copy[py + 1][px] == 5) {
document.getElementById(names[py + 1][px]).innerHTML = "????";
copy[py + 1][px] = 6;
}
if (copy[py + 2][px] == 0) {
document.getElementById(names[py + 2][px]).innerHTML = "????";
copy[py + 2][px] = 2;
}
else if (copy[py + 2][px] == 3) {
document.getElementById(names[py + 2][px]).innerHTML = "????";
copy[py + 2][px] = 5;
}
py++;
}
}



![12个例⼦带你⼊门Electron[8000字附源码]](https://www.jwee.net/wp-content/themes/ripro-v2/assets/img/thumb.jpg)